Headings give structure to a web page. Think outline. Headings should be used to separate your content into meaningful sections. Never use bold, italicize, underline, etc. to define sections on your site instead of headings. Headings are increasingly becoming a popular way to navigate on a web page, and screen reader software provides keyboard shortcut keys that go from heading to heading, similar to how the TAB key goes from link to link.
1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
There are six different levels of headings; H1, H2, H3, H4, H5, H6. They should be used in order from most important to least important. Levels of subheadings should be underneath main headings, and so on. Use headings in appropriate places, but use them sparingly. Too many headings can make a page more difficult to navigate, just focus on providing titles for section differentiation. Headings should be concise, and paragraphs or sentences should rarely if ever be coded as headings.
For example:
...and so on.
You should try to use the H1 only once on a page, but never more than twice if the page really has different kinds of content within it. H1 tags should contain the most important concept for the content on that page, generally the site title or specific page title, and in rare circumstances maybe some other relevant info. This should also be the first heading on a page, doing so will make sure it is the first heading that a screen reader user finds.
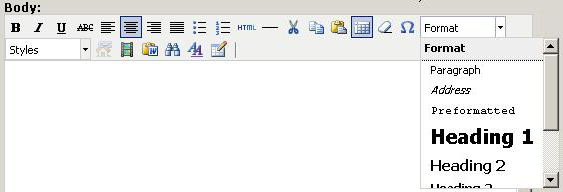
In Drupal there is an easy way to style headings using the "Format" drop-down menu on the toolbar while you are editing a page. All of the headings have already been styled to conform with OSU brand guidelines. All you need to do is decide how you want to structure your pages. Use headings in the proper manner, don't rely on certain heading levels to provide you with the color your want, or the font size you are looking for, etc. that would put the headings out of a logical order like the outline style mentioned above.
Below is an image showing you were you can find the heading options in Drupal, in the "Format" drop-down menu.
In many instances, depending on the Drupal template you use, much of the heading structure is already defined. If you are using the "OSU Standard" theme, your website title, found in the heading near the OSU Tag has already been coded as the H1 for each page. So, make sure you title each page appropriately, generally the name of the whole site whether it be an office, student group, concept, should be used in that place on each page within your website.
To edit or add this title to your Drupal site, within the Drupal menu visit Administer > Site Configuration > Site Information and edit the "Name."
The specific page title of each specific web page within your website can be defined when you are editing each page, it is found at the top in the "Title" box. Each page title has already been coded as an H2.
So, since the H2 has already been coded as the specific page title in Drupal, most content should be labeled with H3, H4, H5, or H6 tags.
Think of the example above and impose your heading content into that form, with placeholders for the site title and specific page title since it has already been determined for you:
...and so on.
Note that there is no prescribed number of sections or subsections, etc. but your content should be placed into some sort of order. Other "blocks" in Drupal also already have headings, such as "Announcements" "Navigation" "News" and "Events."
For individuals not familiar with, or uncomfortable looking at HTML code to determine if your heading structure is proper, there are free tools available that will show you your heading structure.